طراحی وبسایت، اصول بسیار زیادی دارد و یکی از اصلی ترین آنها، توجه به ریسپانسیو بودن آن می باشد. یک وبسایت ریسپانسیو یا واکنش گر، سایتی می باشد که در تمامی دستگاه ها اعم از: موبایل، تبلت، کامپیوتر و تمامی صفحات نمایشگر با سایز و ابعاد مختلف، به خوبی نمایش داده شود. این قابلیت باعث می شود تا کاربران شما با استفاده از هر دستگاهی که به اینترنت متصل می شود، قادر به مشاهده سایتتان بصورت واضح با تمام قابلیت های آن باشند. اصول بسیار مهمی که در طراحی سایت های ریسپانسیو مورد اهمیت می باشد، موضوع بحث ما می باشد که در این مقاله از وبلاگ پایدار وب به آن اشاره می کنیم.
پیدایش سایت های ریسپانسیو
اساسا حوزه تکنولوژی و طراحی وبسایت روز به روز در حال توسعه و رشد می باشد. نیاز به سایت های واکنش گرا زمانی احساس شد که کاربران از دستگاه های مختلف، قادر به مشاهده سایت بصورت کامل و واضح نبودند و با مشکلات زیادی مواجه می شدند. در همین زمان رعایت کردن اصول طراحی وبسایت های ریسپانسیو مورد توجه طراحان و برنامه نویسان قرار گرفت و امروزه اکثر سایت ها از این قابلیت استفاده می کنند. فرقی نمی کند که سایت شما از سیستم مدیریت محتوای اختصاصی استفاده می کند یا وردپرس و جوملا، رعایت کردن این اصول برای تمامی سایت ها الزامیست.
طراحی سایت ریسپانسیو چیست؟

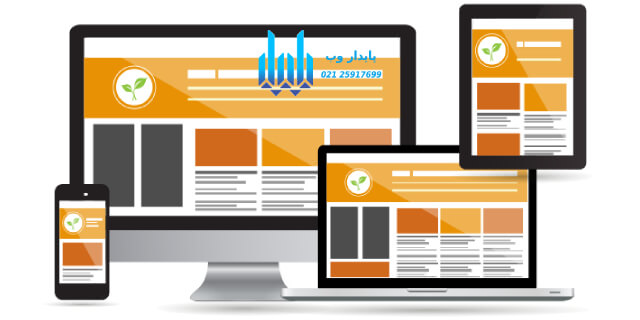
پیش از بررسی ریسپانسیو بودن وبسایت و موارد مهم، بهتر است تا با طراحی سایتهای این شکلی آشنا شویم. طراحی وبسایت می تواند به روش های مختلفی صورت بگیرد و یک سایت ممکن است فقط متناسب با نمایش در مانیتور های کامپیوتر طراحی شود و هیچ توجهی به سایر دستگاه ها نداشته باشد. طراحی وب سایت ریسپانسیو یعنی استفاده از روشی که تمامی قابلیت های سایت شما در تمامی دستگاه ها قابل نمایش باشد. این کار با استفاده از زبان برنامه نویسی تحت وب امکان پذیر است و بیشتر زبان css و javascript در این امر تاثیر گذار است. به هر حال نکته ای بسیار مهم است که نباید از آن غافل شد.
مزایای وبسایت ریسپانسیو
شاید با این پرسش مواجه شوید که مزیت هایی که سایت های ریسپانسیو یا واکنش گر دارند چیست؟ برای پاسخ به این سوال بیاید با یک مثال شروع کنیم. فرض کنید شما صاحب یک فروشگاه اینترنتی هستند که محصولات خود را از طریق وبسایت به فروش می رسانید. شخص A زمانی که وارد سایت شما می شود از طریق گوشی اندروید مدل سال 2010 وارد شده و قصد مشاهده سایت شما را دارد. در همین حال شخص B با لپ تاپ سایر 15 اینچ از سایت شما بازدید می کند. بسته به مرورگر شخص A و B و سایز موبایل و لپ تاپ، در صورت ریسپانسیو بودن سایت شما، تمامی بخش های وبسایت بر اساس سایز مرورگر کاربر واکنش نشان داده و خود را متناسب با آن نمایش می دهند. این قابلیت باعث می شود زمانی که کاربر قصد دارید روی دکمه خرید محصول کلیک کند، ثانیه ها به دنبال آن نگشته و سریع این عمل را انجام داده و پروسه خرید را به پایان برساند.
معایب ریسپانسیو نبودن در طراحی وبسایت
 در نظر نگرفتن اصول ریسپانسیو در طراحی سایت باعث می شود دقیقا عکس قضیه بالا اتفاق بیفتد. شخص A و B با مراجعه به سایت ممکن است قادر به مشاهده صفحات سایت شما بصورت دقیق نبوده و با مشکل رو به رو شوند. همین موضوع باعث می شود تا فورا از سایت شما خارج شده و عملا هیچ خرید و کسب درآمدی از سایت صورت نمی گیرد. در نظر گرفتن ریسپانسیو بودن در طراحی وبسایت تاثیر مستقیمی در سود و فروش شما در سایت دارد.
در نظر نگرفتن اصول ریسپانسیو در طراحی سایت باعث می شود دقیقا عکس قضیه بالا اتفاق بیفتد. شخص A و B با مراجعه به سایت ممکن است قادر به مشاهده صفحات سایت شما بصورت دقیق نبوده و با مشکل رو به رو شوند. همین موضوع باعث می شود تا فورا از سایت شما خارج شده و عملا هیچ خرید و کسب درآمدی از سایت صورت نمی گیرد. در نظر گرفتن ریسپانسیو بودن در طراحی وبسایت تاثیر مستقیمی در سود و فروش شما در سایت دارد.
هزینه طراحی سایت ریسپانسیو
هزینه طراحی وبسایت های مختلف، بر اساس شرایط و پارامتر های مختلفی سنجیده و تعیین می شود. به صورت کلی در اولین قدم، نوع وبسایت در تعیین هزینه بسیار تاثیر می گذارد. منظور از نوع سایت: استاتیک یا داینامیک بودن و انواع: شرکتی، فروشگاهی، مجله ای و .. می باشد. در گام دوم بسته به نوع زبان برنامه نویسی وبسایت و تعداد صفحات و طرح شما، هزینه تعیین می شود. در سامانه پایدار بهترین و ارزان ترین تعرفه های طراحی وبسایت ریسپانسیو برای کاربران در نظر گرفته شده است و شما می توانید برای اطلاع از هزینه ها با ما در ارتباط باشید. ریسپانسیو بودن وبسایت امروزه یک آپشن حساب نمی شود بلکه باید در قرارداد ذکر شده و یک وبسایت استاندارد تحویل مشتری داده شود.
مدت زمان طراحی سایت ریسپانسیو
مدت ها قبل سایت ها کم و بیش ریسپانسیو بودن را در نظر می گرفتند و در مدت زمان های کوتاهی طراحی می شدند. با پیشرفت زبان های برنامه نویسی تحت وب و فرانت اند، این موضوع در اکثر وبسایت ها رعایت شده و بصورت کلی تاثیر چندانی در مدت زمان طراحی وب سایت ندارد. با این حال بسته به شخص یا مجموعه ای که پروژه طراحی سایت را بر عهده گرفته اند، این مدت زمان از 2 هفته تا یک ماه قابل تغییر است.
جمع بندی
طراحی وبسایت های مختلف از هر نوعی، باید با در نظر گرفتن اصول ریسپانسیو صورت گرفته و متناسب با تمامی سایز ها انجام شود. ما در سامانه طراحی سایت پایدار وب با رعایت کردن اصول نوین و جدید طراحی وبسایت، ریسپانسیو بودن را اولویت طراحی قرار داده و بسته به نیاز شما، یک سایت کاملا واکنش پذیر را در اختیار شما قرار خواهیم داد. برای دریافت اطلاعات تکمیلی می توانید از طریق مشاوره رایگان با کارشناسان ما تماس گرفته و در ارتباط با تعرفه ها، شرایط و زمان تحویل وبسایت اطلاعات لازم را بدست بیاورید.
سوالات متداول
طراحی سایت ریسپانسیو چیست؟
سایتی که در تمامی نمایشگر ها اعم از: گوشی موبایل، تبلت، کامپیوتر و لپ تاپ، بصورت کاملا واضح و منظم نمایش داده شود را سایت ریسپانسیو و در نظر گرفتن این اصول در طراحی وبسایت را، طراحی سایت ریسپانسیو می نامند.
هزینه طراحی سایت های ریسپانسیو چقدر است؟
هزینه طراحی وبسایت بر اساس ریسپانسیو بودن آن تعیین نمی شود و برای دریافت اطلاعات راجع به قیمت ها می توانید با ما در تماس باشید تا متناسب با نوع وبسایت، شما را راهنمایی کنیم.








 مدیریت وبسایت
مدیریت وبسایت



دیدگاه خود را بنویسید